Was used to set the background color and image for the document. Its a little bit old thread but it actually worked good for me but be sure to place this css in the html.
 How To Set A Background Image In Html 13 Steps With Pictures
How To Set A Background Image In Html 13 Steps With Pictures
html background image fit to screen using notepad is important information accompanied by photo and HD pictures sourced from all websites in the world. Download this image for free in High-Definition resolution the choice "download button" below. If you do not find the exact resolution you are looking for, then go for a native or higher resolution.
Don't forget to bookmark html background image fit to screen using notepad using Ctrl + D (PC) or Command + D (macos). If you are using mobile phone, you could also use menu drawer from browser. Whether it's Windows, Mac, iOs or Android, you will be able to download the images using download button.
Demo half page background image.

Html background image fit to screen using notepad. Also i dont want to keep the image related information in my html pagejsp. Because there is an attribute called background size which can make the image stretch to the page width and. I want to do this using plain css.
This method isnt perfect and it might cause some uncovered space but by using the background position property you should be able to eliminate the problem and still accommodate older browsers. Put the image youd like to use as background into the html folder. This technique works great with responsive websites and various aspect ratios.
I wanted to make my website background fit any screen size in width height does not. If i resize the page then the background image should also resize and fit to the page. If you arent too concerned with ensuring your website will run well on older devices with slower internet connections you should be safe in using a higher resolution image as your background.
Attribute of html body tag before and after html5. Java project tutorial make login and register form step by step using netbeans and mysql database duration. The following example shows a full screen and a half screen responsive background image.
Fit website background image to screen size. Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml. You can use background size.
I am not using css3. Using this option will ensure that none of the image is hidden as it scales up or down. Html for beginners html background image full screen in this tutorial video im going to show you how to make a background image full screen into your web.
What does how to use to specify a background image do. Demo full page background image. Contain to scale the image while preserving its intrinsic aspect ratio if any to the largest size such that both its width and its height can fit inside the background positioning area.
1bestcsharp blog 7264791 views. Here is an example that uses a background image for the body of a page and which sets the size to 100 so that it will always stretch to fit the screen. Ask question asked 5 years.
Full screen stretching background image css a quick tip on how to add a full screen background image with only html and css no javascript required. Put the background image into the html folder.
:max_bytes(150000):strip_icc()/html-background-example-15e4a8f1a6724b3ca187b2bcc19650e8.jpg) Use Css3 To Stretch A Background Image To Fit A Web Page
Use Css3 To Stretch A Background Image To Fit A Web Page
 How To Set A Background Image In Html 13 Steps With Pictures
How To Set A Background Image In Html 13 Steps With Pictures
 How To Set A Background Image In Html 13 Steps With Pictures
How To Set A Background Image In Html 13 Steps With Pictures
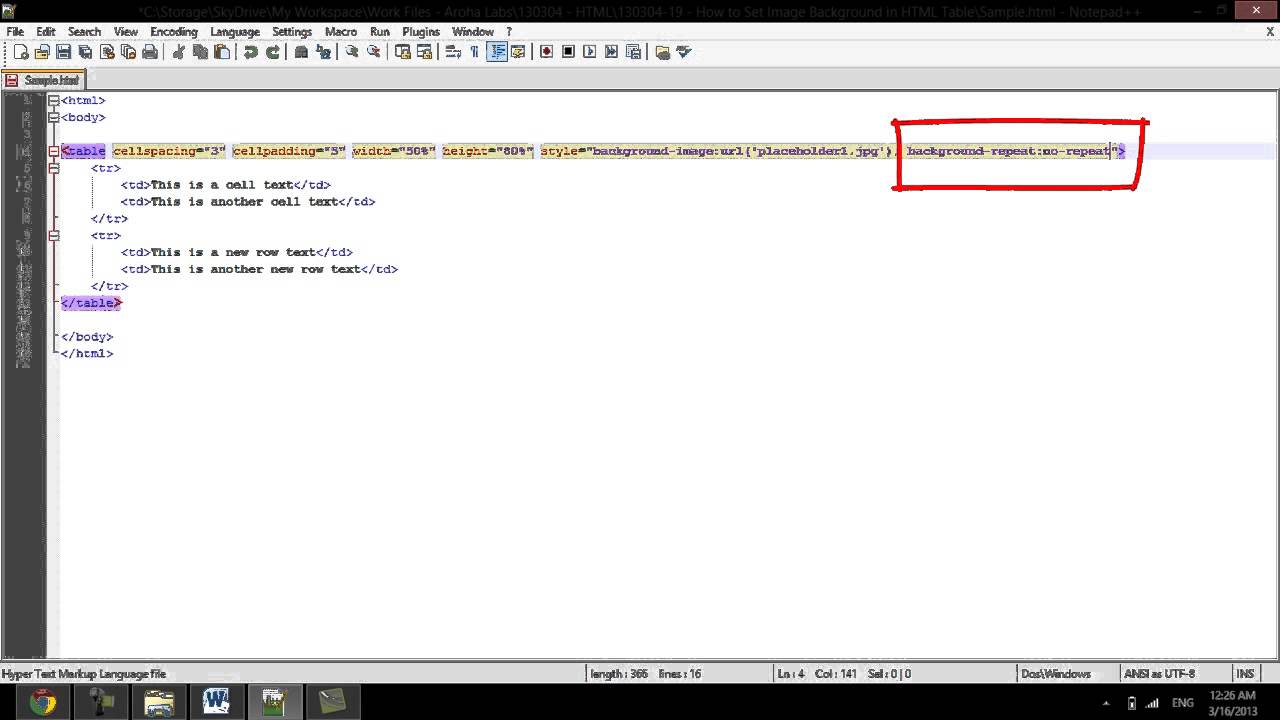
 How To Set Image Background In Html Table
How To Set Image Background In Html Table
 How To Set A Background Image In Html 13 Steps With Pictures
How To Set A Background Image In Html 13 Steps With Pictures
 How To Set A Background Image In Html 13 Steps With Pictures
How To Set A Background Image In Html 13 Steps With Pictures
 How To Set A Background Image In Html 13 Steps With Pictures
How To Set A Background Image In Html 13 Steps With Pictures
:max_bytes(150000):strip_icc()/css-background-100-example-3acfb4a7de454a699b82b30a8b056e6e.jpg) Use Css3 To Stretch A Background Image To Fit A Web Page
Use Css3 To Stretch A Background Image To Fit A Web Page
 How To Add Background Image In Html
How To Add Background Image In Html
 91 How To Set Background Image In Html Hindi
91 How To Set Background Image In Html Hindi

