Now if you were to design a web site for all resolutions you need to make a table with width and height 100 so that whatever the screen resolution may be the web page will scale to fit the page. I want to set the css website body to make my website fit to any screen resolution.
 How Do I Make This Website Fit All Screen Sizes Stack
How Do I Make This Website Fit All Screen Sizes Stack
how to make a website fit all screen sizes is important information accompanied by photo and HD pictures sourced from all websites in the world. Download this image for free in High-Definition resolution the choice "download button" below. If you do not find the exact resolution you are looking for, then go for a native or higher resolution.
Don't forget to bookmark how to make a website fit all screen sizes using Ctrl + D (PC) or Command + D (macos). If you are using mobile phone, you could also use menu drawer from browser. Whether it's Windows, Mac, iOs or Android, you will be able to download the images using download button.
Always make the image as big as it can until one of the dimensions.

How to make a website fit all screen sizes. Html can you tell me which one will be the answer. Ive been trying all morning and im really burnout. The secret ingredient of css3 that makes this all possible is the media querying capability.
Do anyone know what logic to approach to make this fit all screens but only using css. Fit website background image to screen size. Htmlcss to fit all screen resolution.
This quick article will give you tips on how to ensure that your website appears properly on screens of all sizes. Adjust your website to fit all screens defining a pages relative width is the recommended method when it comes to webpage design due to the pages ability to adjust to screens of any size. Tom negrino coauthor of dreamweaver cs6.
It can be a flexible layout or a rigid one. Making your website fit on any screen. Which seems to be that the aspect is maintained but image is scaled to make the smallest dimension match the screen ie.
First things first if you havent already make a website just how you normally would. It will be 100 of the screen resolution or whatever percentage you choose to give it. How to adjust your website to fit all types of resolution.
Mik ted is the founder of inserthtml and is passionate about all sorts of web design. My vote of 5. Ask question asked 5.
Ask question asked. Modern websites must accommodate devices with all sorts of screens from giant monitors down to pocket size smartphones. Visual quickstart guide shows how to use built in dreamweaver features to make your site adapt itself automatically to fit screens of any size.
I wanted to make my website background fit any screen size in width height does. Ui become responsive in different types of screen sizes 1. How to set my website to fit into bigger and smaller.
For some web developers are bit struggling to make their web site screen resolution adjusting. Css media queries for screen sizes. Css media queries allow us to define css rules based on screen size and ultimately give us precise control over how our designs adapt to different screen sizes.
Share improve this.
How To Select The Language To Build A Beautiful Dynamic And
 How Do I Make This Website Fit All Screen Sizes Stack
How Do I Make This Website Fit All Screen Sizes Stack
 Making Website Fit On All Screen Sizes
Making Website Fit On All Screen Sizes
 Responsive Web Design Key Tips And Approaches
Responsive Web Design Key Tips And Approaches
 Your First Multi Device Site Web Fundamentals Google
Your First Multi Device Site Web Fundamentals Google
 Making Website Fit On All Screen Sizes
Making Website Fit On All Screen Sizes
Responsive Web Design Because One Size Does Not Fit All
![]() How To Make Your Website Fit All Screen Sizes Sololearn
How To Make Your Website Fit All Screen Sizes Sololearn
 How To Make My Web Page Stretch To Fit All Browsers Your
How To Make My Web Page Stretch To Fit All Browsers Your
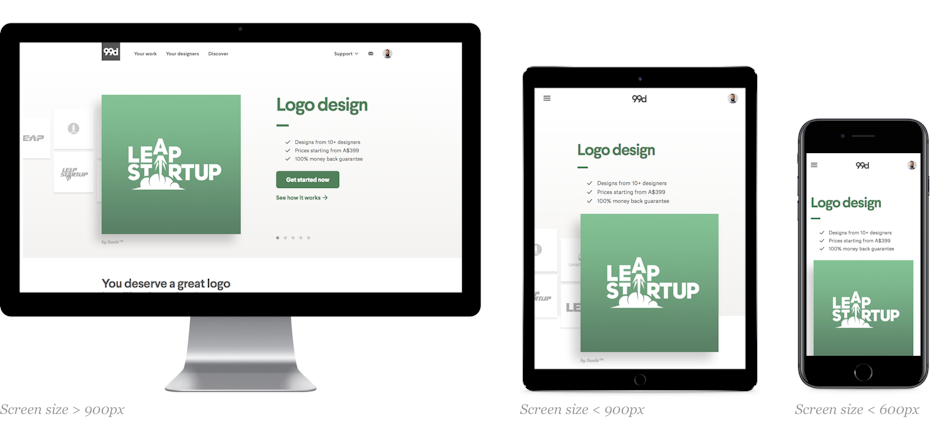
 Mobile Responsive Screen Sizes Accessally
Mobile Responsive Screen Sizes Accessally
 Your First Multi Device Site Web Fundamentals Google
Your First Multi Device Site Web Fundamentals Google
